 Where will people click on a webpage or app?
Where will people click on a webpage or app?
It’s a good question because knowing where people click can help designers understand how functions and content help or inhibit users from accomplishing their tasks.
Our earlier research has shown that the first click on images is reasonably predictive of the first click on live websites, especially when the web page doesn’t have many dynamic elements or content.
Click testing is relatively easy to perform, it is included in our MUIQ® platform, and it generates some impressive graphical outputs. But how do you decide when it’s a good method to use?
In this article, we cover when and why to use click testing in UX research.
About Click Testing
Think of click testing as a specialized type of usability testing where participants evaluate images or simple prototypes long before a fully functional product has been developed. Though recording clicks is a standard part of usability testing, click testing typically involves static images and a software platform, which makes the click collection and counting more efficient.
In a click test, participants are given a task scenario (similar to a usability test) to find out where they would click to find functions or content. Typical click testing tasks usually take participants only a few seconds to complete, so a participant can click on dozens of screens in one session.
How to Use
To conduct a click test, a researcher or designer simply needs to upload an image of a product, a prototype (functional or captured images), or even a hand-drawn sketch of a concept, and invent tasks for participants to attempt. Because the functionality is limited to clicking (no typing or manipulating interface elements), tasks tend to be relatively simple (e.g., where would you click to …). Areas of interest (AOIs) such as menu locations, links, or functions can be designated as hotspots so the software can identify the percentage of participants who click in these regions (see Video 1).
Video 1: Setting up a click test in MUIQ (setting task type to click test, uploading an image, defining a hotspot, setting the test to end on first click).
When to Use
A click test is typically considered to be an information architecture method like card sorting and tree testing. As shown in Figure 1, selecting the right UX method involves narrowing down the many available methods based on the primary research goal and the logistics of the resources needed to implement the method.
That is, selecting the right method involves methodological considerations (what addresses the question best) and logistical considerations (what is realistic given the time and budget).

To help with the selection process, we developed a taxonomy of common UX research methods (covered in detail in an earlier article). To decide whether click testing is the right method, consider these four ways to select the method based on data collection type, development phase, focus, and time/money.
- Data collection type: Click testing is classified as an empirical method (observing data from people) with simulated use, similar to usability testing (Figure 1).
- Development phase: Click testing is typically used in the design and release phases of development. It’s considered an evaluative method (as opposed to a generative method) because respondents have to respond to some stimuli (e.g., uploaded images).
- Analysis focus: The primary analysis of click testing data is quantitative—measuring click locations, percentage of participants clicking in regions, and time to click. It’s also possible to collect qualitative or quantitative subjective data (e.g., comments from participants, ease ratings), but this tends to be a secondary outcome.
- Time and money: The primary cost for conducting a click test is for software and participant recruiting costs. Click testing is relatively easy to set up and execute, making it one of the faster UX methods to use—one of its primary strengths.
Why Use Click Testing
Here are some common research/business scenarios in which click testing is a good method.
Test an early concept
After generating designs in the planning stage of development, developers can present an early concept to users (e.g., Figure 2). Early and frequent feedback with click testing can shape designs when they’re much easier to change.

It’s hard to provide access to participants
Certain interfaces require authentication or sensitive information or are hard to make available in a simulated setting (for example, the banking interface in Figure 3). Providing a screenshot (or series of screenshots) of the interface makes it possible to investigate how people will navigate.

The primary research question is about where people start a task
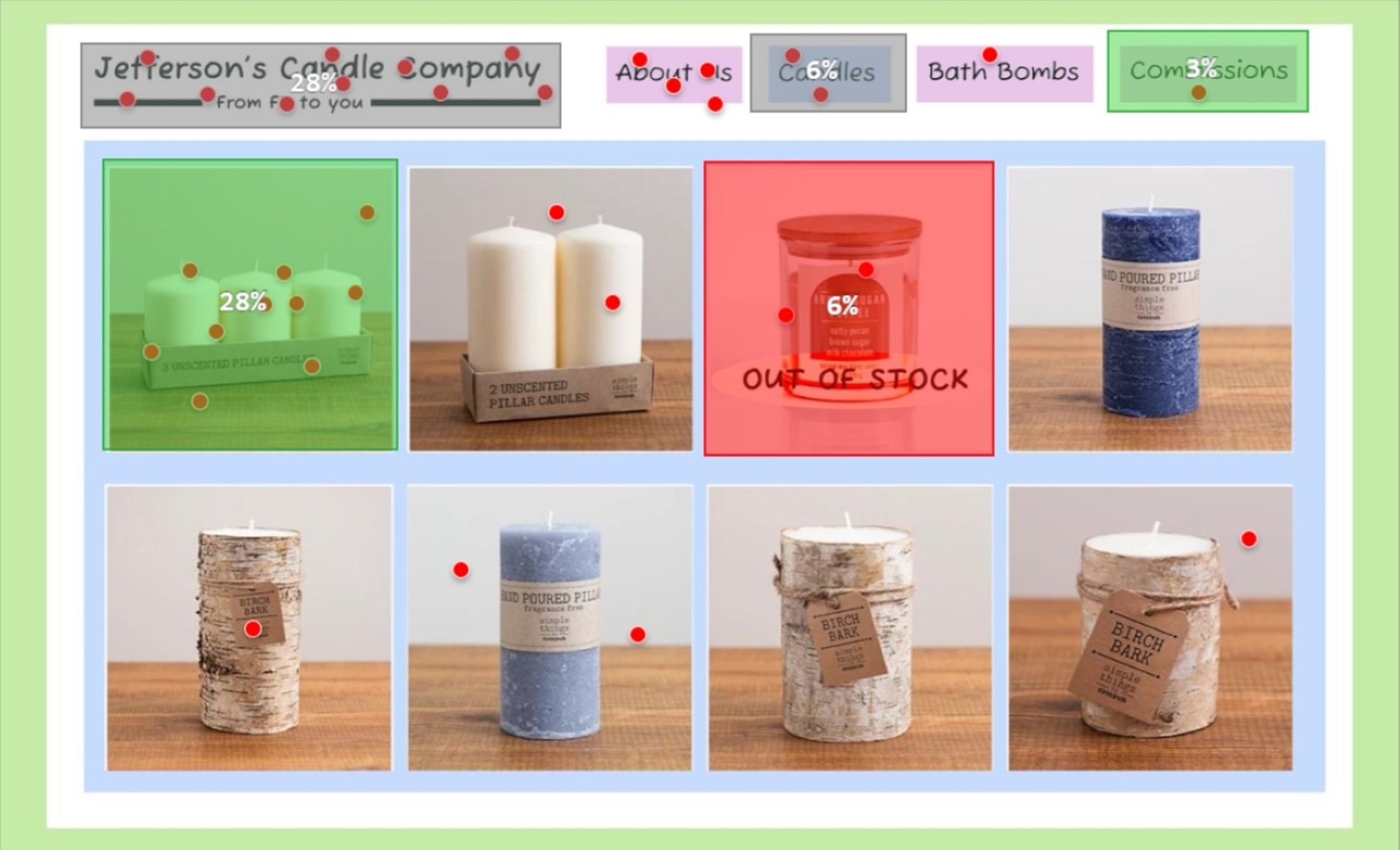
Some data suggest that the first click indicates ultimate task success. Will participants focus on a new menu or the in-product text? Will they notice the new product filter or click higher or lower on the page? Figure 4 shows the click pattern on a mockup of a proposed product page.

Provide early insight with minimal effort
Because it’s easy to set up (just upload an image) and administer, a click test’s strength is that you can get rapid feedback early in development. You won’t need to commit a lot of resources to build a prototype, and you can run a click test long before you have a functioning product.
As a precursor or supplement to a usability test
Usability tests are often limited to what they can cover in a typical one-hour session (in moderated studies) or 20 minutes (in unmoderated studies). For tasks that are navigation heavy, knowing where people will start to click on a relatively static page may provide valuable insight.
Summary
Click testing is a special type of usability testing that is especially useful for evaluating images or simple prototypes before the development of a fully functional product. To use click testing with an image, you need a platform where you can upload the image and, ideally, designate areas of interest on the image you can use to analyze click percentages (these features are available in our MUIQ platform).
When to use: The primary considerations when selecting a UX method are the research goal and the associated resources (e.g., logistical considerations such as cost and time). Due to its relative ease to set up and execute (low demand on resources), click testing is an excellent methodological choice for UX research during the design and release phases of development. Click percentages in areas of interest, time to click, and feedback from participants (rating scales or comments) provide information about the potential quality of the UX and areas of concern.
Why to use: Common research/business scenarios in which click testing is an appropriate UX research method include testing early concepts, testing interactions that involve authentication or other sensitive information, finding out where people start a task (first click testing), getting early insights with minimal effort, and as a precursor to a usability test.


